
¡Hola!, me siento en la obligación de avisar que este es mi primer post. Tuve hace muchos años un intento de blog pero creo que para ese entonces no tenía las ganas, el tiempo, la necesidad de compartir y tampoco la experiencia que en estos años fui forjando. Sin más preámbulos y dejando de atajarme, este es mi primer artículo. Espero que te sea útil.
No es mi idea hacer un contenido eterno que no diga nada (aún no hay publicidad por aquí, después veremos) así que voy a ser directa y contarte algunos tips básicos que uso cuando quiero armar una paleta de color para un proyecto (Branding, web, Ilustración).
¿Qué quiero comunicar?
Es importante definir las emociones asociadas al proyecto. Quiero generar un ambiente agradable, alegre, cálido, relajante ó enérgico? Lo que sea. Una buena práctica es agarrar papel y lápiz y empezar a bajar esas ideas.
La psicología del color
Cada color está asociado a esas emociones que definimos en el punto anterior y que queremos comunicar. Por ejemplo, si estamos pensando en una ilustración navideña y queremos crear un ambiente de noche, de frío, de nieve, de melancolía, hay colores que por la connotación que tienen funcionan muy bien (los tonos fríos, azules, verdes, el negro, el blanco y el plateado). En cambio, si el clima que queremos generar es el de calidez, la familia cerca de la chimenea, la cena de noche buena, los regalos, las luces del árbol, seguramente funcionen mejor los tonos cálidos: rojo, amarillo, marrón, dorado. No es necesario que sepas exactamente qué transmite cada color, con el paso siguiente es más fácil definirlo. De todos modos, recomiendo dos libros que tengo hace muchos años y todavía consulto: La Armonía en el Color de Bride M. Whelan y Type and Color de Richard Emery.
Mood Board
Para este punto uso Pinterest, amo. Básicamente lo que hago es armar un tablero donde guardo lo que voy encontrando mientras busco: Las emociones del punto 1 y referencias del proyecto sobre el que voy a trabajar. Siguiendo con el ejemplo de la navidad voy a buscar: navidad, noche, melancolía, frío, nieve, estrellas, soledad, tormenta, ilusión, y todo lo que vaya asociando. Estas imágenes ya van a darte una idea muy clara por qué camino de colores deberías explorar ya que van a empezar a repetirse y orientarte.

Herramientas
Ahora sí, habiendo definido un poco el norte de la paleta, voy a recomendarte varios sitios muy buenos para seleccionar los colores a utilizar.
Básicamente en todos van a encontrar Tendencias de color (ya sabemos que vamos a usar azules, pero mejor usar el azul que sean tendencia).
ADOBE COLOR: el site que más uso. Primero que tenes muchas opciones de combinación (análogos, Monocromáticos, Tríadas, Complementarios, etc. ) pero lo mejor es que podes cargar las imágenes de tu moodboard para extraer la paleta utilizada. Podes guardarte las paletas que vayas definiendo y se integra con tu cuenta Adobe para usar desde las aplicaciones (AI, PS, etc.).
PANTONE CONNECT: Podes crear tus paletas y obtener el código de color ya sea Pantone si vas a imprimir ó en código RGB / CMYK / #etc. También hay montones de paletas e imágenes tendencia para inspiración.
DATA COLOR PICKER: en esta podes elegir dos colores y generar automáticamente una paleta de entre 3 y 8 colores equidistantes que van a funcionar muy bien juntos.
Otras opciones recomendables: COLOR HUNT, COLORMIND, KHROMA y seguramente algunas más que iré publicando. Vale la pena explorarlas.

Selección y codificación
Para terminar, usando las herramientas del paso anterior vamos poder armar nuestra paleta de colores.
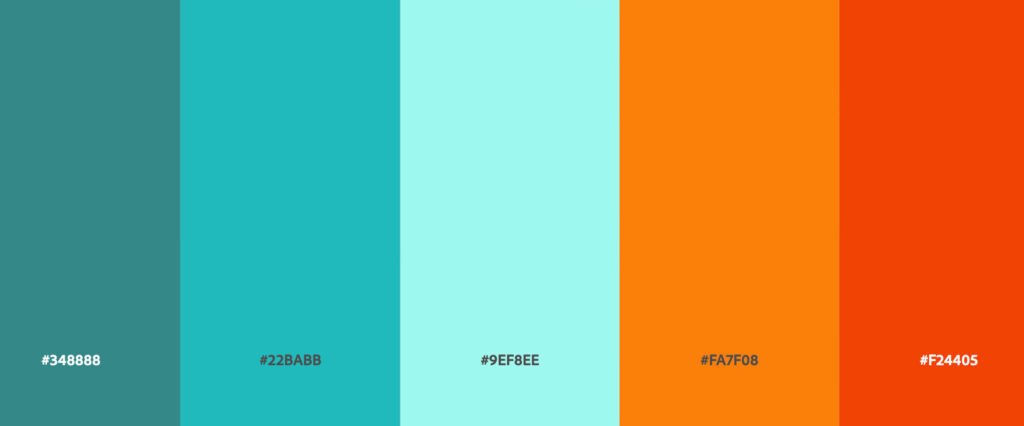
En mi opinión te recomiendo que no uses más de 5 colores y qué de esos 5, elijas 2 o 3 como principales y a destacar en la composición. Todo esto lógicamente tiene que ver con el proyecto (si es una marca podemos acotar más los colores y si es una ilustración permitirnos ampliar la paleta) pero lo importante es que puedas armar una jerarquía de los elementos del proyecto asociados al color. Por ejemplo, si tengo una paleta de 5 colores, voy a definir 2 para los elementos más importantes y que quiera destacar en el proyecto y para los de menor jerarquía el resto. Otro punto a tener en cuenta es que usemos dos colores para luces y sombras (claro y oscuro), de esa manera poder generar volumen en la composición.

Es Importante poder codificar los colores para que, al imprimir, trabajar en digital ó enviar a estampar mantengamos visualmente el mismo resultado independientemente de la técnica a utilizar. ¿Pero este tema podría ser el próximo post… que opinás?.
Si conocés otra herramienta o metodología que pueda ampliar el contenido de este post, te invito a que la incluyas en los comentarios y que otras personas las puedan utilizar.
Amo este blog😍
muchas Gracias Umi!, me alegro que te guste :o)